Website Guide
FOR DESTINATION WEBSITE ADMINS
Welcome!
We encourage you to be updating and adding to your own destination site all the time.
So here are some ‘how to’ videos to get you going and some image guides below that – but we are always here to help if you need, just sing out.
– Nina
Content Blocks


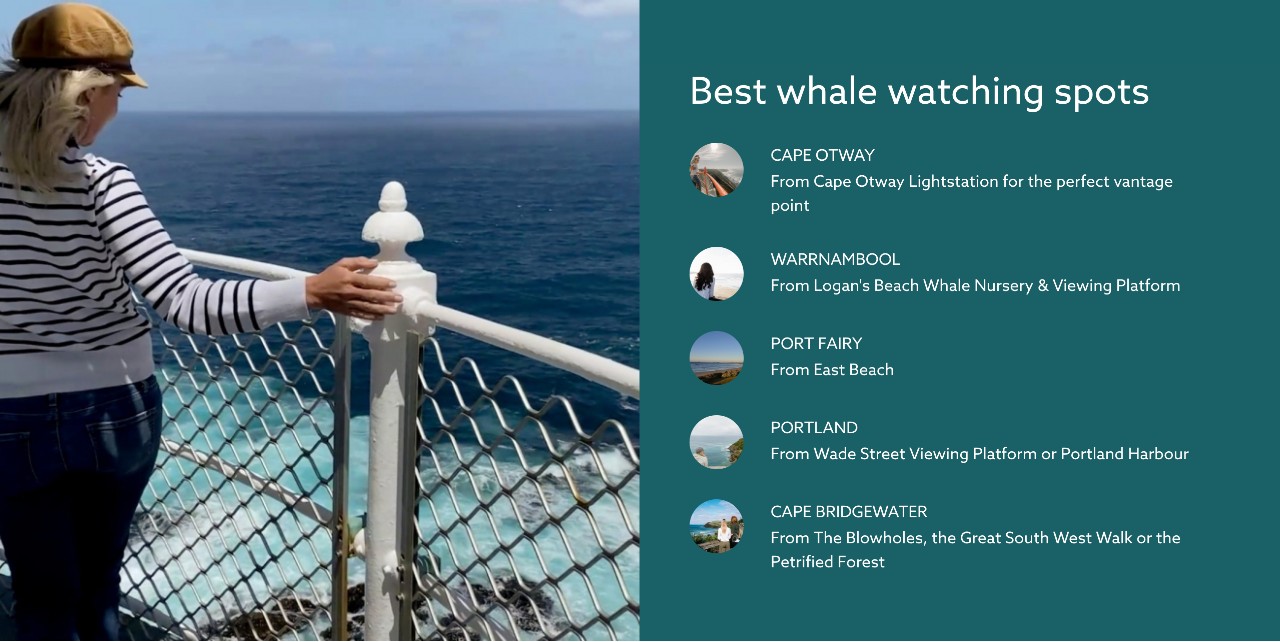
Highlights Block
Note: You can add a call to action button on this block
View a live example
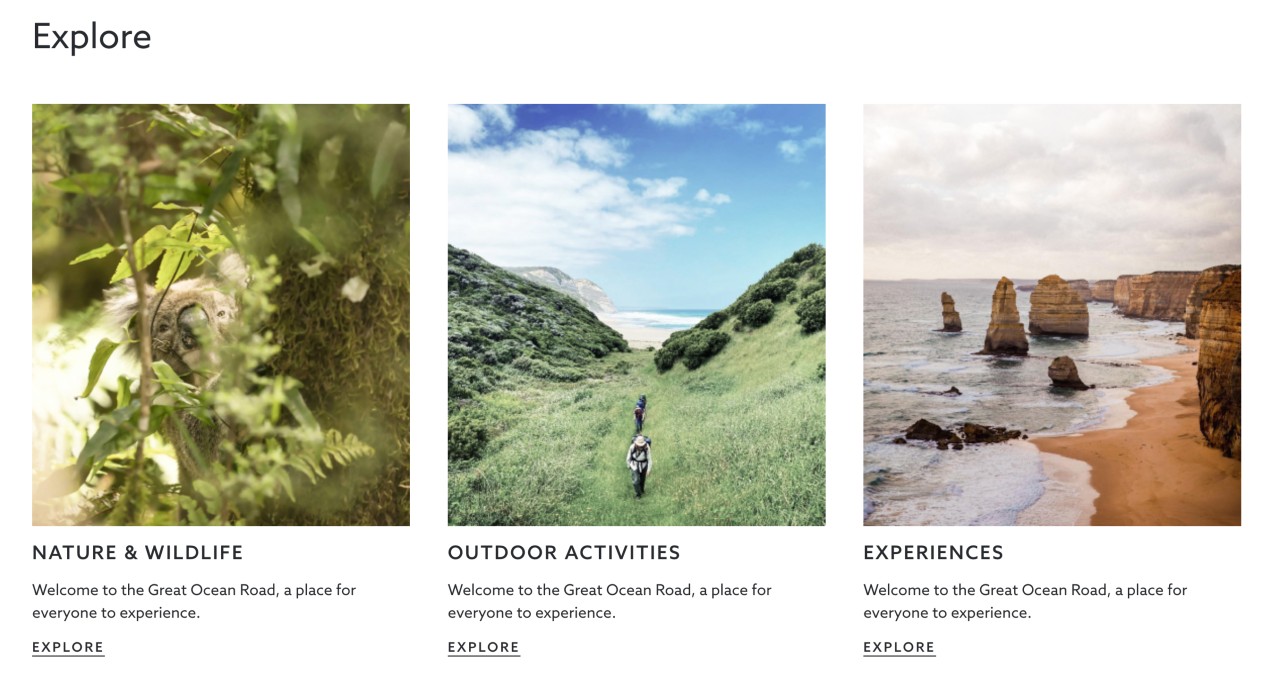
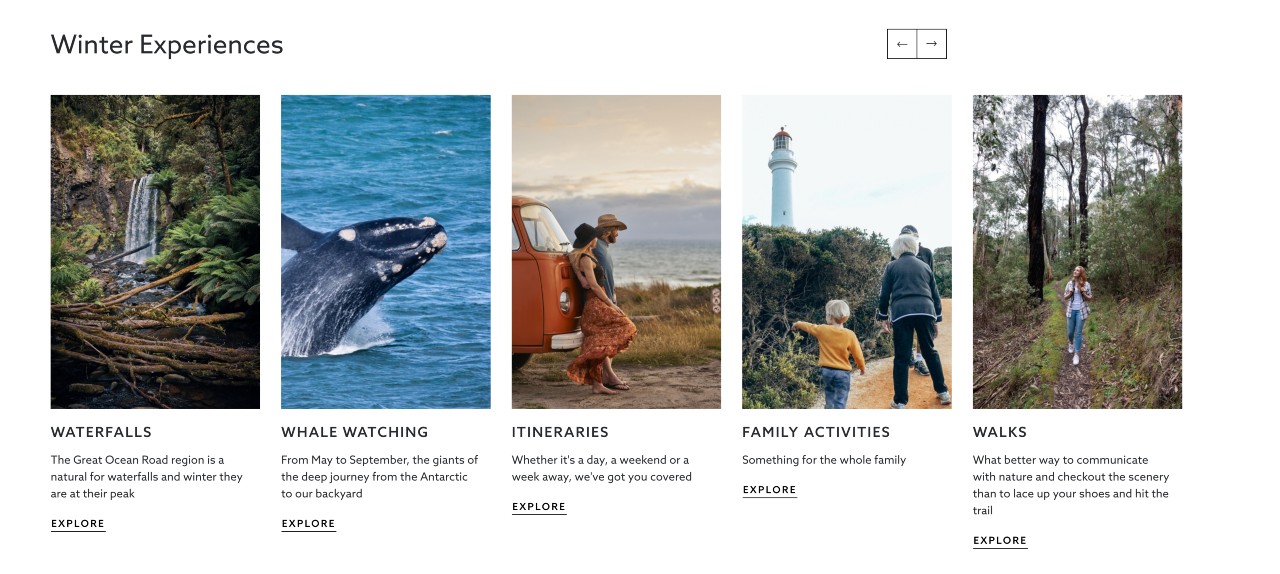
3 Column Block
Note: You can adjust the main heading, each tile’s image, heading, short description and link destination. The call to action text ‘Explore’ is set.
View a live example


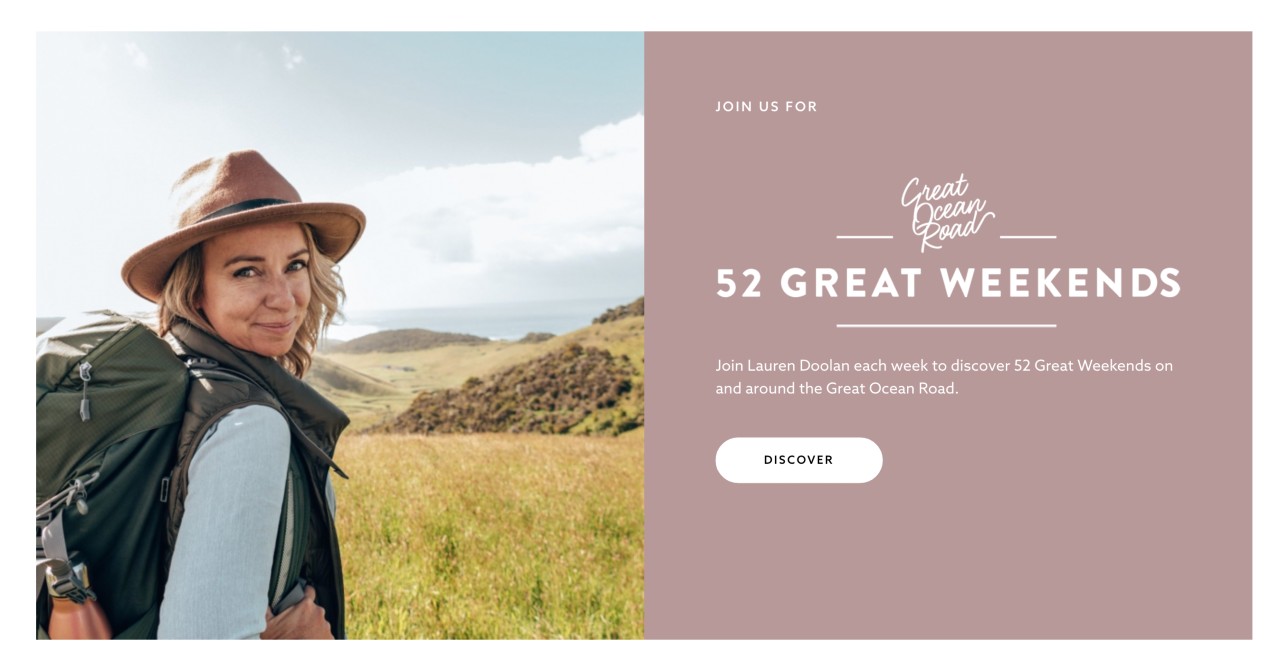
Feature 50/50 Block
Note: You can adjust the colour and your title can be text or an image file
View a live example
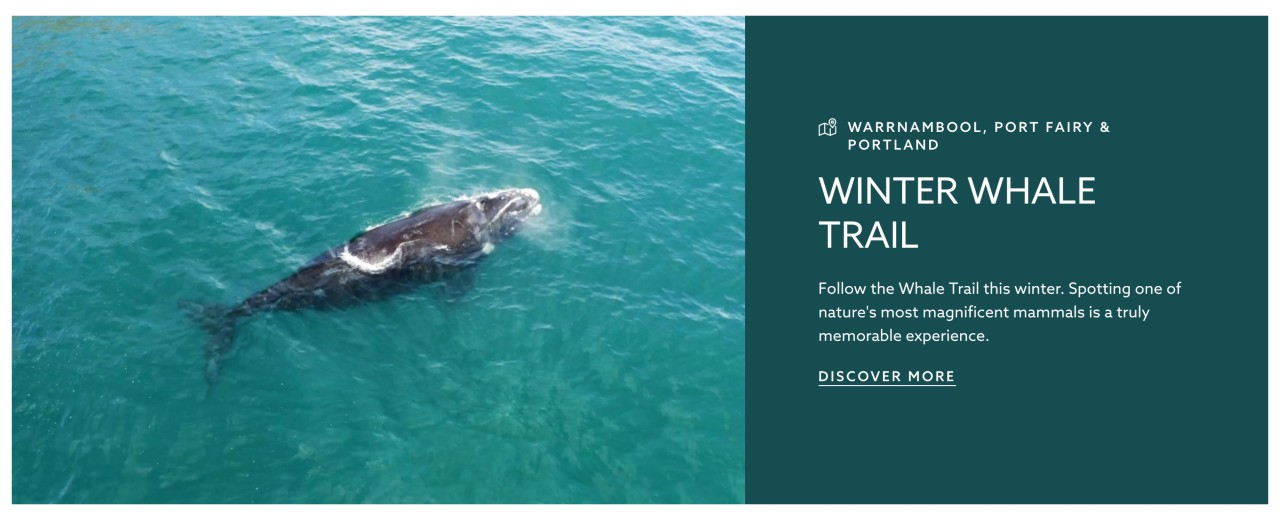
Feature 60/40 Block
Note: This block will adapt to the size of your image and the colour is set
View a live example


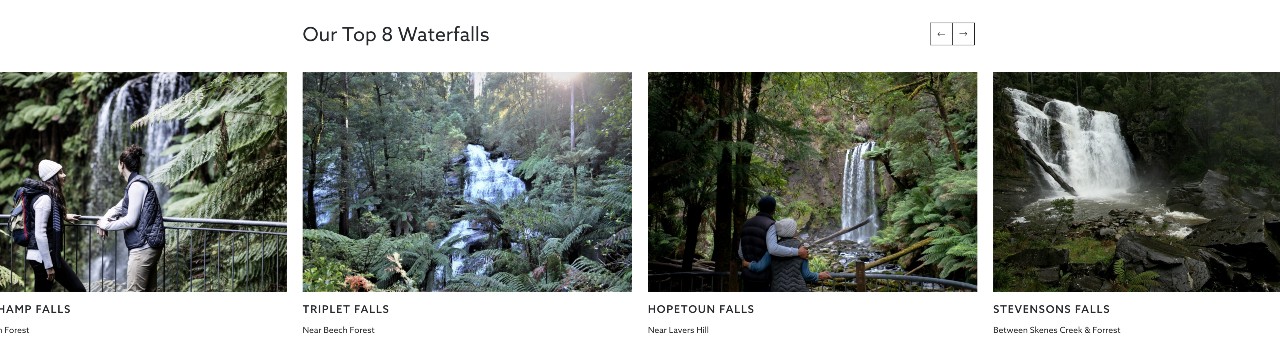
Feature Carousel Block – No links
Note: You can add this block with links for each tile or without. No max number.
View a live example
Feature Carousel Block – With links
Note: Same block as previous but with links for each tile.
View a live example
Colours and Text


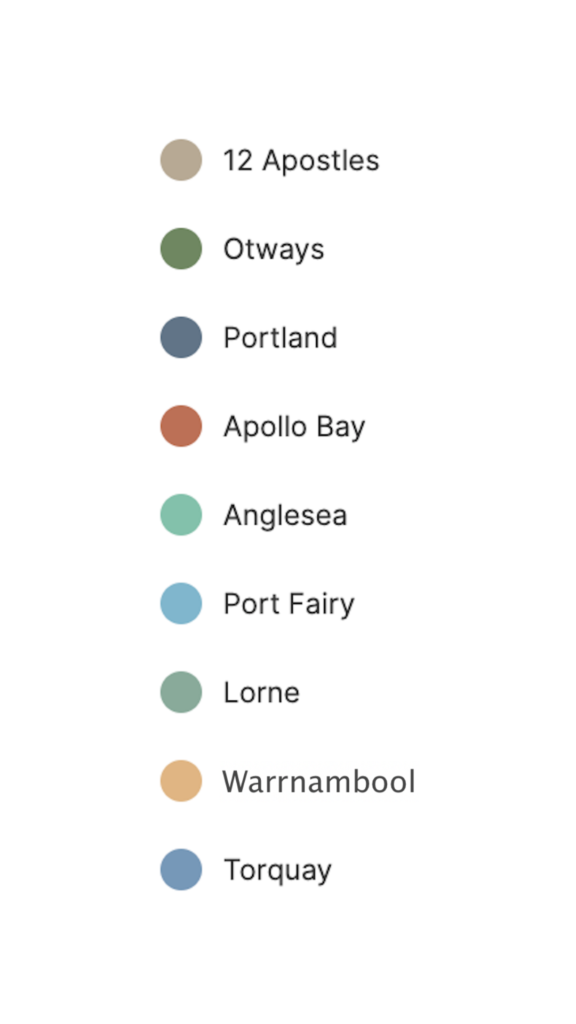
Colours
When you add a Feature 50/50 block, select your destination’s colour.
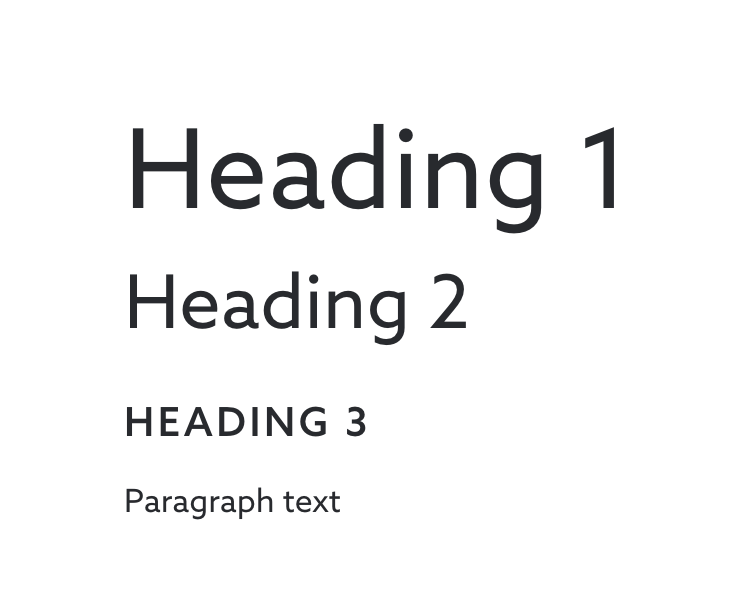
Text Sizes
This isn’t to scale exactly but gives you an idea of what each Heading option looks like.
The title of your post will automatically be Heading 1
The heading of your Editorial Text Block will automatically be Heading 2
Body text will always be Paragraph
If you want to use a sub-heading in the body text, you can use Heading 3
Handy (Totally Optional) HTML
Remember:
1.Using html is totally optional, you can ignore this section if you like
2. Always use the Text tab when inserting html, rather than the Visual tab
3. If you get stuck, just send me a quick email. [email protected]
HOW TO MAKE YOUR YOUTUBE VIDEO EMBED A BIT LARGER ON DESKTOP (IN A WAY THAT STILL WORKS FOR MOBILE)
Adding this piece of html to the start and the end of your YouTube embed code (which comes from YouTube), means the video will appear nice and large on desktop and still optimise for mobile.
<div class="video_wrapper"><insert your iframe YouTube embed code here></div>
HOW TO ADD A HYPERLINK INTO A TEXT HEADER OR TITLE
Some title fields don’t allow you to add a hyperlink the easy way. We can still do this, but for now it just requires a bit of html.
There is no visual or text tab for these fields, so just paste this in directly and adjust with your link text and destination url.
<a href=“add your destination url here”>add your link text here</a>
Example:
<a href=“https://visitgreatoceanroad.org.au/accommodation”>Find a Place to Stay</a>
HOW TO ADD A PARAGRAPH SPACE IF NOTHING ELSE IS WORKING
In the text tab, create a paragraph space as usual, but then insert one of the below on its own in that space.
<br/>
